|
|
Webページの作り方
|
|
1.ログイン
|
画面上部の ▶[ログイン]からログインします。 ▶[ログイン]からログインします。
アカウント未登録の場合は、画面上部の ▶[ユーザー登録]からアカウントを取得します(有料)。 ▶[ユーザー登録]からアカウントを取得します(有料)。
|
ログインしなくても/アカウントが無くても、いつでも(画面上の黒い領域で)レイアウトを作成してHTMLデータをクリップボードにコピーすることができます。ただし、保存したり、ページを sphered.info で公開することはできません。
(HTMLをテキストエディタなどでファイルに保存して別途、自前のWebサーバにアップするなどが必要です)
|
|
|
2.レイアウト
|
|
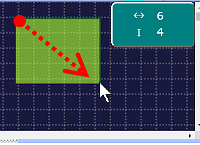
① 黒い領域の適当なところで図のようにドラッグして、セル(レイアウトの大まかなブロック)を作成します。
|

|
|
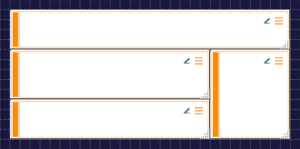
② レイアウトを大ざっぱなところから始めて、より細部へと、階層分けして作成していきます。
|

|
|
隙間なく、重なりなく並べます。大きさは実際のサイズとは無関係なので、適当で大丈夫です。
|
|
|
|
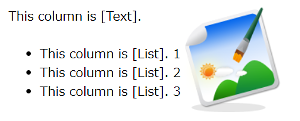
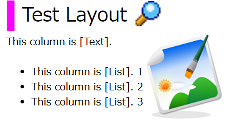
③  [内容]をクリックします。 [内容]をクリックします。
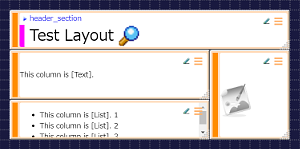
下の3つのセルに、それぞれテキスト/画像/箇条書きを設定した例です。
|

|
➡
|

|
このように単純な文字や画像のセルは直接内容を書き込みます。
それに対して、次のような場合はこれから説明するように子階層のボードを作成します。
|
- 複数の構成要素から成るパーツ
- 幅やボーダー(境界線)などのスタイルをより自由に指定したい場合
- ロケール識別子(言語ごとの表示切替)を利用する場合
- 同じ内容を複数箇所で使い回したい時(ボードは同じワークスペース内の複数の親を持つことができます)
|
|
|
|
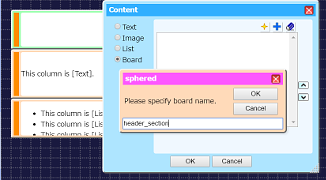
④ 子階層のボードも同じように指定します。 [内容]をクリックして[ボード]を選択します。 [内容]をクリックして[ボード]を選択します。
 [新規作成]をクリックして子階層のボードを作成すると、ツリーとセル内部に子階層へのリンクが表示されます。 [新規作成]をクリックして子階層のボードを作成すると、ツリーとセル内部に子階層へのリンクが表示されます。
|

|
➡
|

|
|
|
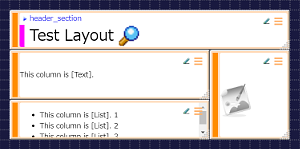
➄ 子階層へのリンクをクリックして、新しいボードにも①~④と同じように、レイアウトしていきます。
(下図で左端のセルは[内容]を指定していません。
 ▶ ▶  [スタイル詳細]で背景色background-color・幅widthを指定しています) [スタイル詳細]で背景色background-color・幅widthを指定しています)
|

|
➡
|

|
|
|
|
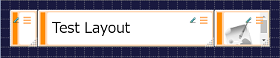
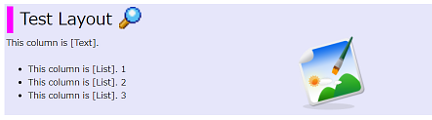
⑥ これで元のボード(最上位)は次のようになります。
|

|
➡
|

|
|
まだ幅・色・枠線・余白などを調整したいところです。sphered.info ではそれらをすべて「スタイル」として指定します。
|
|
3.スタイル
|
スタイルは、表示のすべての体裁・様式を実現するための仕組みで、上で見たレイアウト/内容と併せて必須の概念です。よく使うスタイルの組(セット)は「クラス」として定義できます。すべて「スタイルシート(CSS)」と呼ばれる仕様に従いますので、詳細はWeb検索してください。
大まかに次のカテゴリーがあります。
|
- テキスト
- フォント
- 背景
- サイズ(幅/高さ)
- 余白(マージン/パディング)
- 境界線(ボーダー)
- 表示様式
- テーブル
- 箇条書き(リスト)
- 印刷
- 内容
- アウトライン
|
|
スタイルを設定する対象は(小→大の順に)次の4段階あり、対象を間違うと思うような効果を得られませんので、スタイルシート(CSS)の仕様をよく確認の上で設定してください。
|
- セルの
 [内容]自体 [内容]自体
 セルのメニュー ▶ セルのメニュー ▶  [スタイル詳細] [スタイル詳細] テーブルのメニュー ▶ テーブルのメニュー ▶  [テーブルスタイル] [テーブルスタイル] ボードのメニュー ▶ ボードのメニュー ▶  [bodyスタイル] [bodyスタイル]
|
 セルのメニュー の次の項目も、スタイルを簡単に設定するためのものです。 セルのメニュー の次の項目も、スタイルを簡単に設定するためのものです。
|
|
|
|
|
4.選択モード(セルモード/テーブルモード)
|
セルを隙間なく並べた塊を「テーブル」と呼びます。初期状態のモードはセルに様々な設定をする「 セルモード」です。テーブルに対してスタイルなどを設定する時は「 セルモード」です。テーブルに対してスタイルなどを設定する時は「 テーブルモード」に切り替えます。 テーブルモード」に切り替えます。
|

|
 セルモード セルモード
|
➡
|
 テーブルモード テーブルモード
|

|

|
|
|
例えば、テーブルにスタイル(  テーブルのメニュー ▶ テーブルのメニュー ▶  [テーブルスタイル])を設定してみましょう。 [テーブルスタイル])を設定してみましょう。
|
- 幅 - width:100%;
- 背景色 - background-color:lavender;
|

|
➡
|

|
|
5.ページの設定
|
|
ブラウザで表示される「ページ」は、sphered.info の編集画面では「ボード」にあたります。ツリー上のどのボードもページになり得ます(公開/非公開は「ワークスペース」に設定します)。
|
|
Webページ形式での表示は、次のURLでアクセスします。
|
- https://sphered.info/sites/view/<ユーザー名>/<ワークスペース名>/<ボード名>
|
これは、対象のボードをツリー上で選択して、 [HTML出力]の「外部リンク用URL:」で確認/コピーできます。 [HTML出力]の「外部リンク用URL:」で確認/コピーできます。
|
- ~/<ロケール識別子> を追加した場合は、ブラウザの言語設定に関わらず、指定したロケールの内容が表示されます。
- <ボード名> を省略した場合は、下図のように[デフォルトページ]にチェックしたボードが表示されます。
|

|
|
|
|
①  ボードのメニュー ▶ [ページタイトル] ボードのメニュー ▶ [ページタイトル]
Webページ表示でブラウザのタイトルバーなどに表示されます。
sphered.info内では、ページタイトル付きのボードだけが  [グローバル検索]の検索対象になります。 [グローバル検索]の検索対象になります。
通常、最上位のボードに対して設定します。
|
|
|
②  ボードのメニュー ▶ ボードのメニュー ▶  [bodyスタイル] [bodyスタイル]
ボードがWebページ形式で(最上位として)表示された時の、ページ全体に対するスタイルを設定します。
|
|
|
 ボードのメニュー は、ボードの余白(黒地の部分)を右クリックすることでも表示できます。 ボードのメニュー は、ボードの余白(黒地の部分)を右クリックすることでも表示できます。
|
|
|
6.ワークスペース
|
「ワークスペース」は「ボード」をまとめ、参照できる範囲を規定する単位です。ログイン後に画面上部の  ▶ ▶  [設定] から、ロケール候補や公開/非公開などを設定できます。 [設定] から、ロケール候補や公開/非公開などを設定できます。
|

|
|
7.ロケール
|
ロケール指定(「~:en-US」など)付き名前を持つボードは、Webページとして表示される際、ブラウザの言語設定と合致するもののみ内容が表示されます。
(  [HTML出力]▶[外部リンク用URL]へのアクセス時) [HTML出力]▶[外部リンク用URL]へのアクセス時)
例)en-US, ja, fr-CH
|